MasterPOS – Point of Sales Admin Dashboard Figma

About the Product
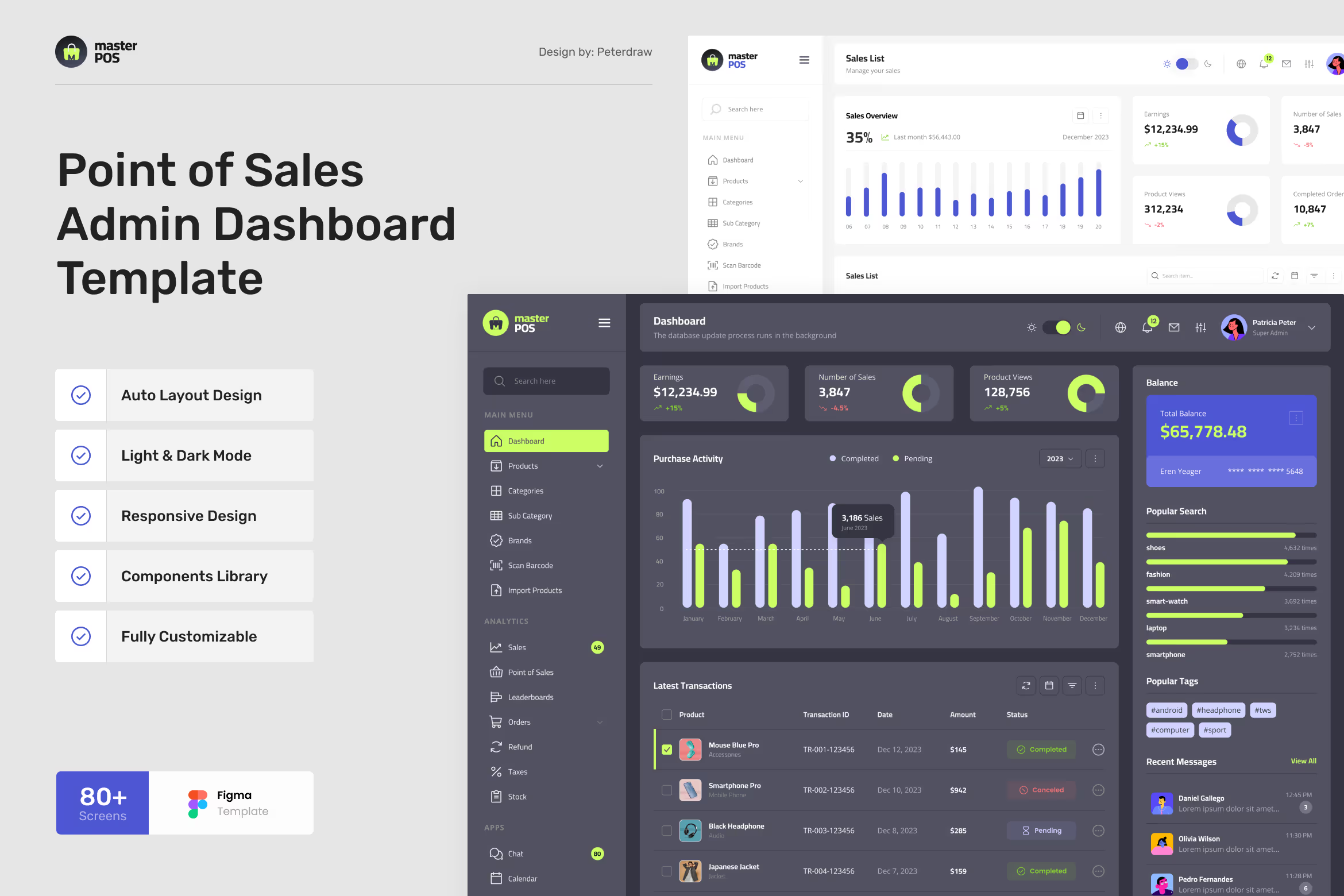
Revolutionize your retail experience with MasterPOS, the pinnacle of UI design templates crafted for point-of-sale applications. Designed exclusively for Figma, MasterPOS is where functionality meets simplicity, offering an unmatched user experience for business owners, staff, and customers alike.
Features:
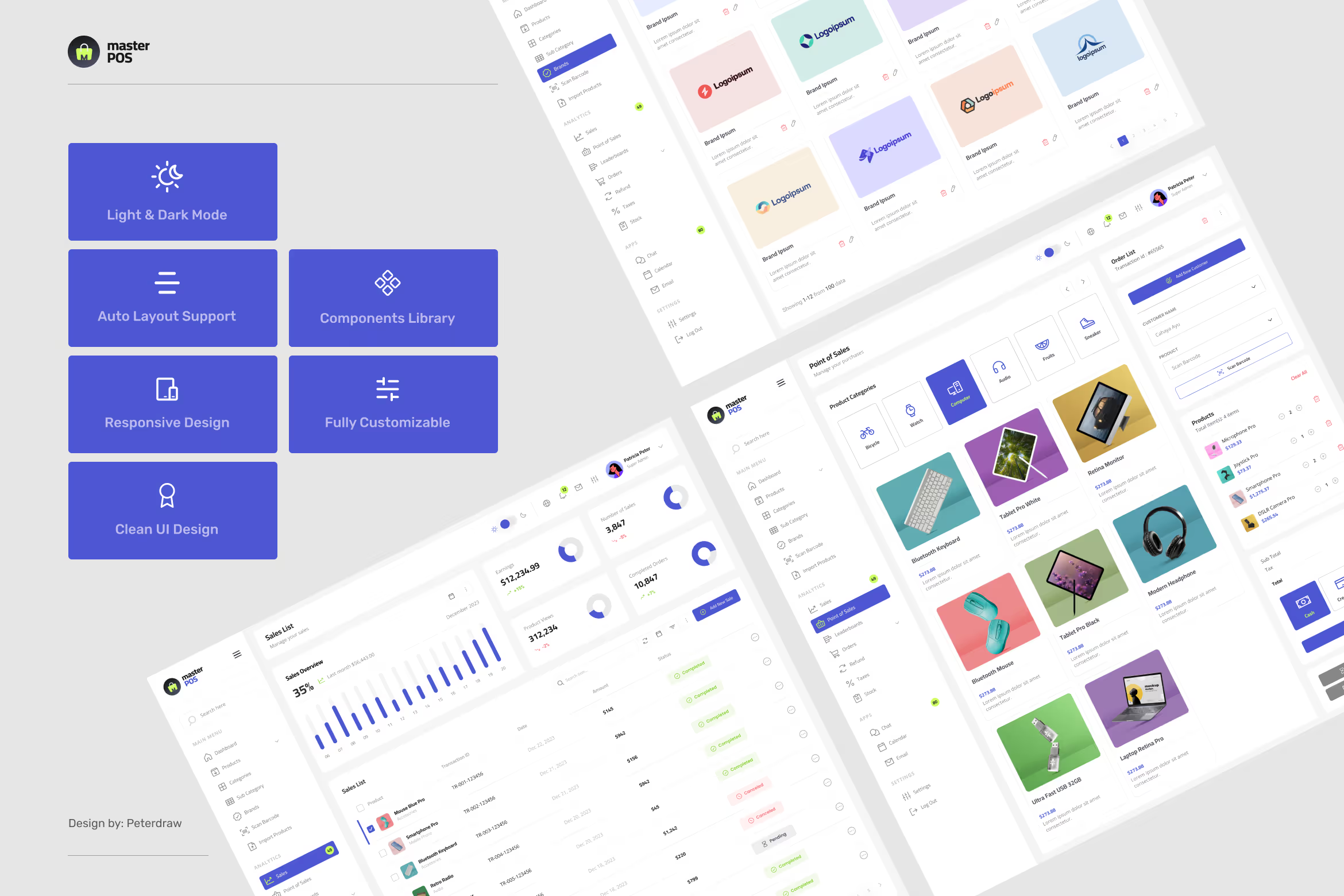
- Auto Layout Powered: Say goodbye to tedious, time-consuming adjustments. MasterPOS’s Auto Layout feature intuitively adapts your content in a few clicks, saving time without compromising precision and quality.
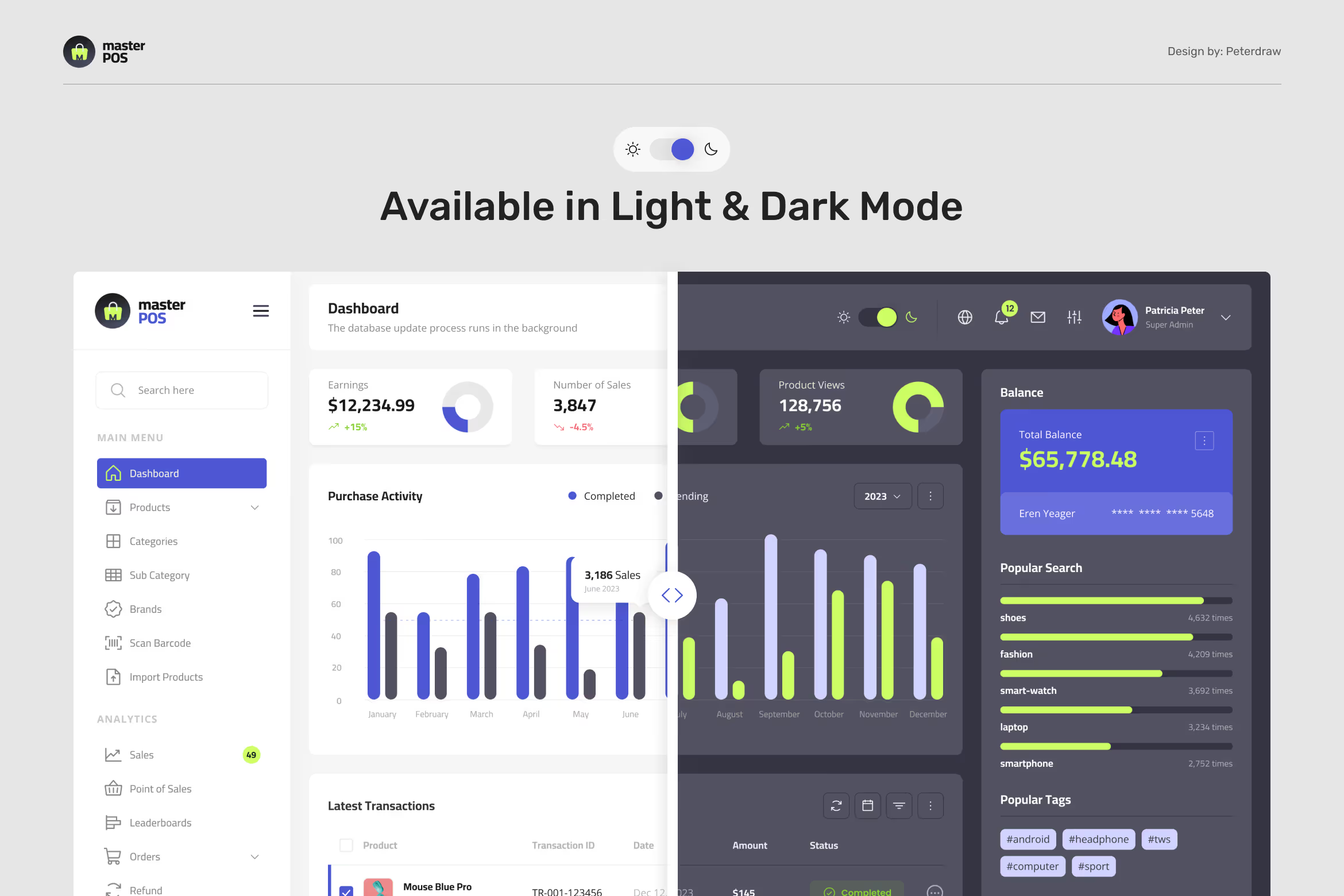
- Light and Dark Modes: Switch with ease between modes or offer it as a choice for your users. With both light and dark themes, MasterPOS ensures optimal visual comfort regardless of the environment or preference.
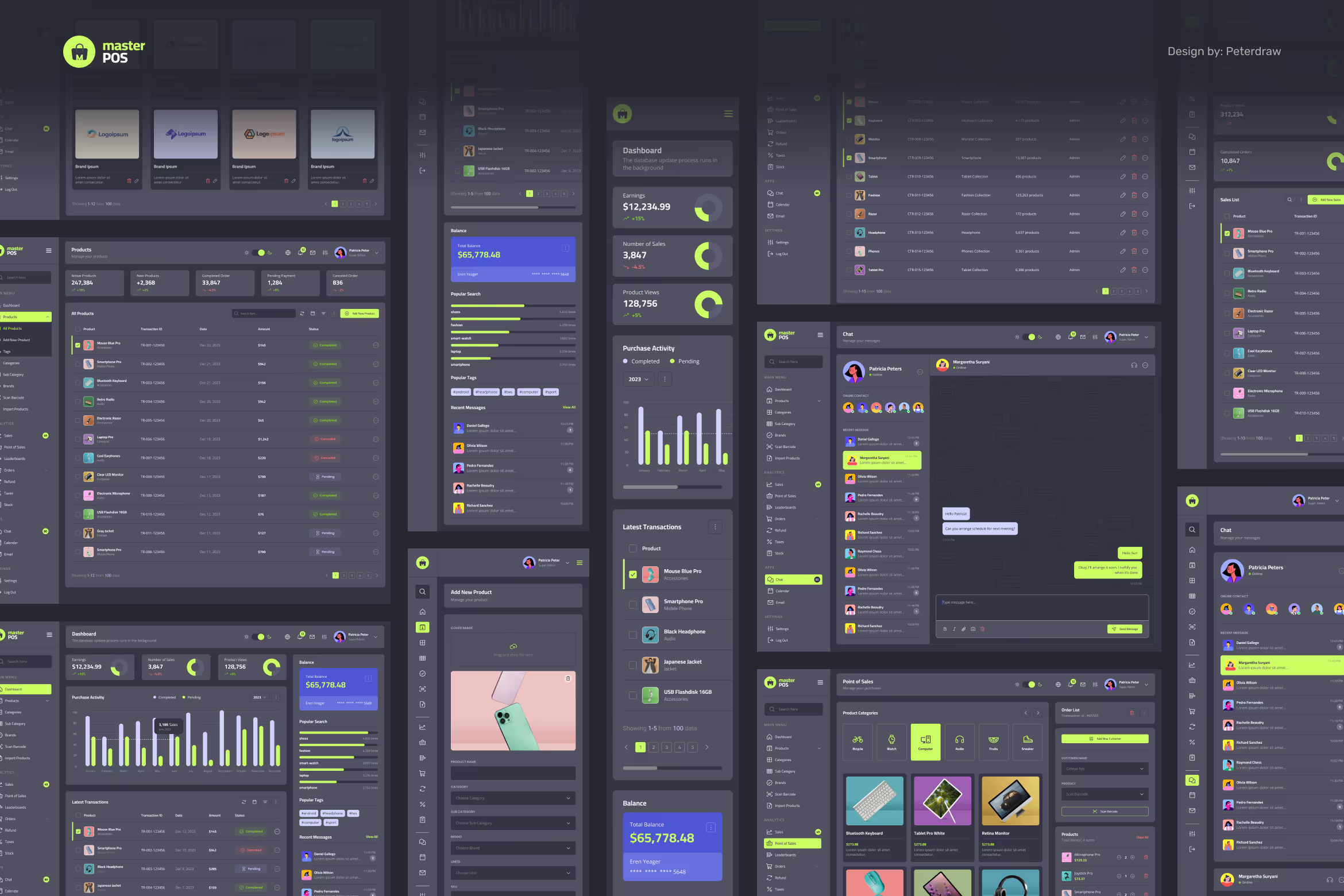
- Responsive Design: Embrace the power of a design that adapts to any screen, any size. Whether it’s a smartphone, tablet, or desktop, MasterPOS guarantees a seamless user experience across all devices.
- Component Library: Dive into our extensive library of customizable components. With scalable vectors, adaptable assets, and easy-to-manage components, you can effortlessly maintain consistency and integrity throughout your design process.
- Easy to Customize: Tailor your experience without the hassle! MasterPOS allows for easy customization, enabling you to modify elements to fit your brand identity and meet specific needs.
Pages:
- Dashboard (Desktop)
- Dashboard (Tablet)
- Dashboard (Mobile)
- Products (Desktop)
- Products (Tablet)
- Products (Mobile)
- Add new product (Desktop)
- Add new product (Tablet)
- Add new product (Mobile)
- Categories (Desktop)
- Categories (Tablet)
- Categories (Mobile)
- Add new category (Desktop)
- Add new category (Tablet)
- Add new category (Mobile)
- Brands (Desktop)
- Brands (Tablet)
- Brands (Mobile)
- Scan Barcode (Desktop)
- Scan Barcode (Tablet)
- Scan Barcode (Mobile)
- Import Products (Desktop)
- Import Products (Tablet)
- Import Products (Mobile)
- Sales (Desktop)
- Sales (Tablet)
- Sales (Mobile)
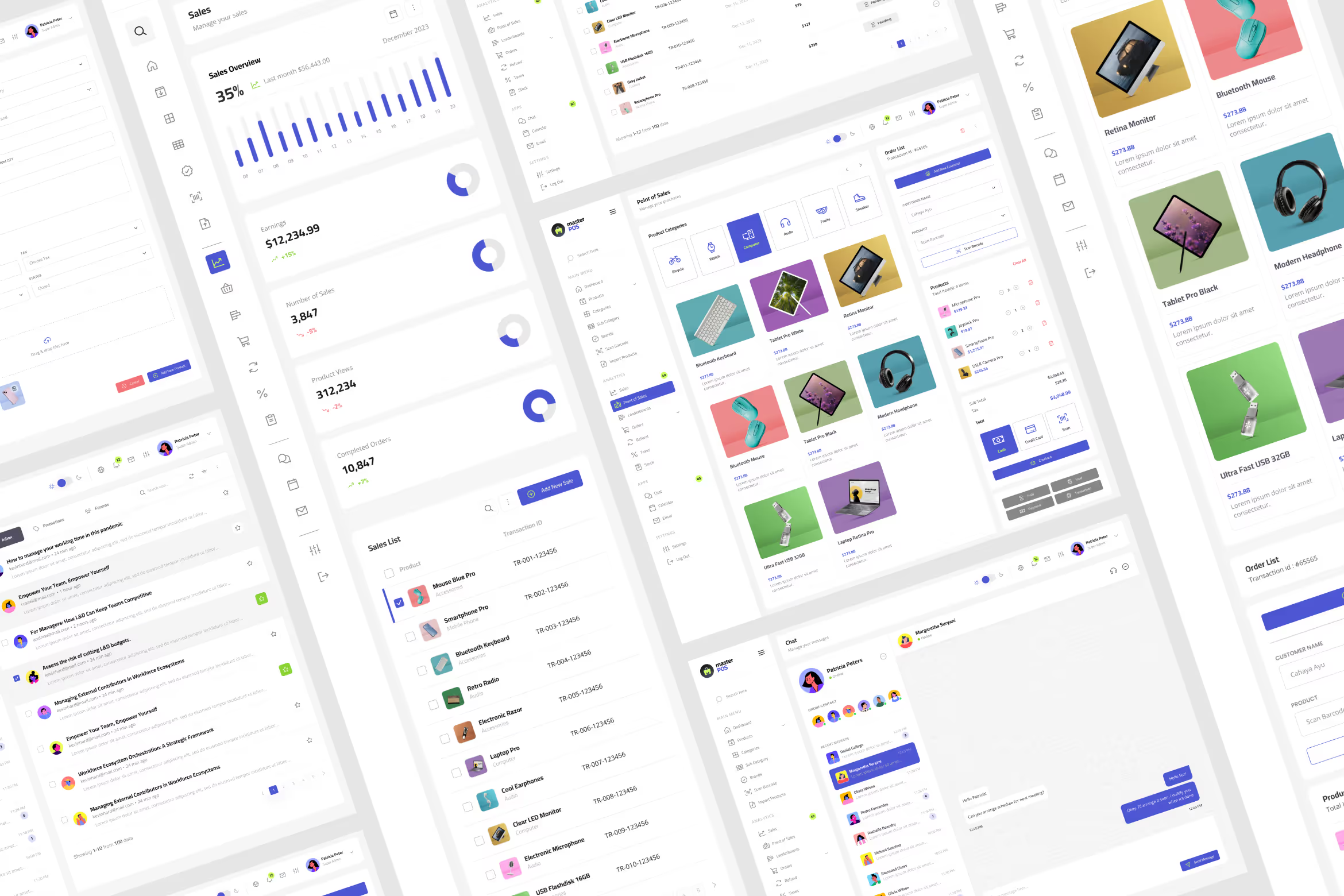
- Point of Sales (Desktop)
- Point of Sales (Tablet)
- Point of Sales (Mobile)
- Chat (Desktop)
- Chat (Tablet)
- Chat (Mobile)
- Calendar (Desktop)
- Calendar (Tablet)
- Calendar (Mobile)
- E-mail (Desktop)
- E-mail (Tablet)
- E-mail (Mobile)
- Settings (Desktop)
- Settings (Tablet)
- Settings (Mobile)
- Login (Desktop)
- Login (Tablet)
- Login (Mobile)
Please Note All images are just used for preview purposes only and NOT included in the main Figma file.