From Web2 to Web3: How Web3 in Web Design Is Redefining Online Ownership
See how web3 in web design blends blockchain, wallets, and UX to create secure, decentralized, user-first digital experiences.

Having a 3D illustration can make any design livelier. Sometimes, it also delivers more sense of reality. However, applying 3D illustrations is too much, especially in web design, and can clash with the overall design concept. Applying 3-dimensional illustrations can make a website heavier, resulting in a longer loading time. As one of the solutions, to gain the 3D effect in the 2D plane, designers can try to apply isometric illustration for web design.
Isometric illustration is a popular design technique. It creates a 3D effect while maintaining the simplicity and clarity of 2D graphics. Using this technique means the drawing uses isometric projection, where the three dimensions of an object are represented on a 2D plane.
Using the isometric illustration on a design provides a three-dimensional perspective without the complexity of the full perspective drawing. It makes it easier to understand spatial relationships within the design.
Isometric illustration has three key features that keep clarity and engagement without the complexity of traditional 3D graphics. Their existence brings precision, consistency, and visual appeal to various design projects, including web design projects. Here are the features.
Uniform Scale: All dimensions are kept at the same scale, ensuring no part of the illustration looks distorted.
No Vanishing Points: Isometric illustrations have no vanishing points, which means all lines remain parallel and do not converge as they recede into the distance.
Clarity: Highly detailed and clear, making them ideal for technical drawings, infographics, and user interfaces.
Today, it is more common to find isometric illustrations in user interfaces, such as web design. They are indeed visually appealing and easy to understand. Isometric illustration for web design usually involves creating engaging icons and diagrams. Here are the reasons for its increasing popularity.
Including isometric illustrations add a dynamic and three-dimensional aspect to web design. One way or another, it makes websites more visually captivating. Thanks to their unique ability, they combine depth and simplicity, creating a modern aesthetic that draws users in. This visual sophistication can enhance the overall user experience. It makes a website not only look good but also feel more professional and engaging.
Boosting user engagement using isometric illustration is possible by incorporating interactive and animated elements that encourage exploration. These features provide a more immersive experience. So, they keep users on the site longer and motivate them to interact with different parts of web content. They also make the experience more memorable, whether in guiding users through a process or highlighting key features of a product.
One of the strongest advantages of isometric illustration for web design is its ability to present complex information in a clear and accessible way. Applying 3D elements may do the trick. However, it is more intricate in many ways. Meanwhile, isometric illustrations help users understand intricate concepts without overwhelming them. It is particularly useful for websites in the tech, education, and service sectors, where explaining complex processes is often necessary.
Many brands use custom illustrations as a brand identity to appear more outstanding than their competitors. The brand will be even more unique when incorporating the isometric illustration. As it is custom, the illustration can match the color scheme, style, and messaging, ensuring consistency across all visual elements. It adds a creative touch that distinguishes a website from others.
Isometric illustrations may add uniqueness to a web design. However, it doesn’t mean every part and section of the web is a suitable place. These are some common placeable sections for incorporating isometric illustration for web design.
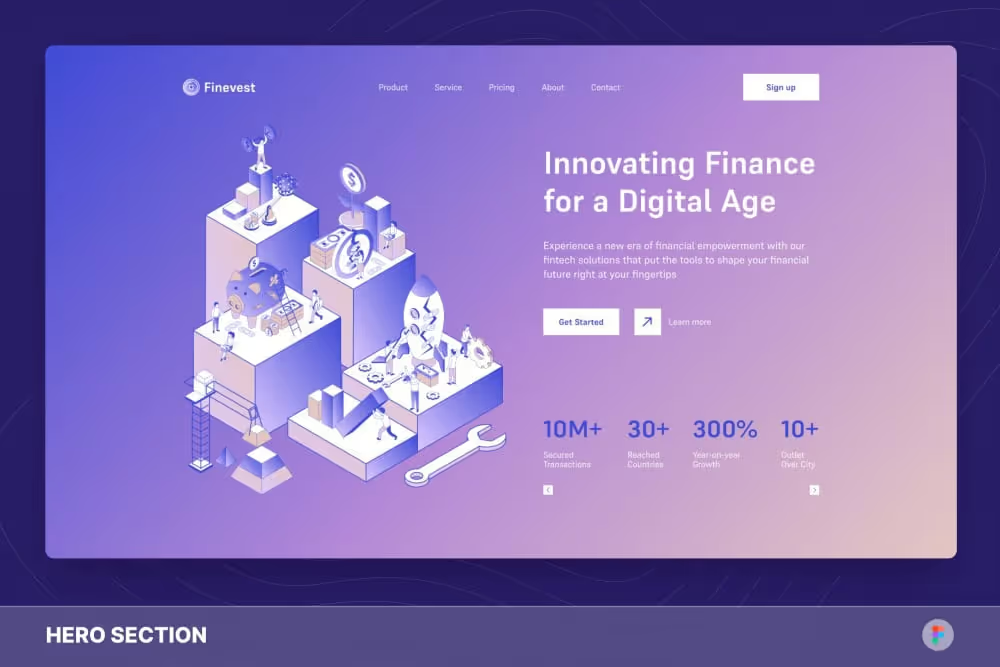
The upper part of the website is a perfect place to incorporate isometric illustrations. It can immediately capture the audience’s attention. The illustration can be a product showcase, cityscape, or an abstract representation of the brand’s core services.

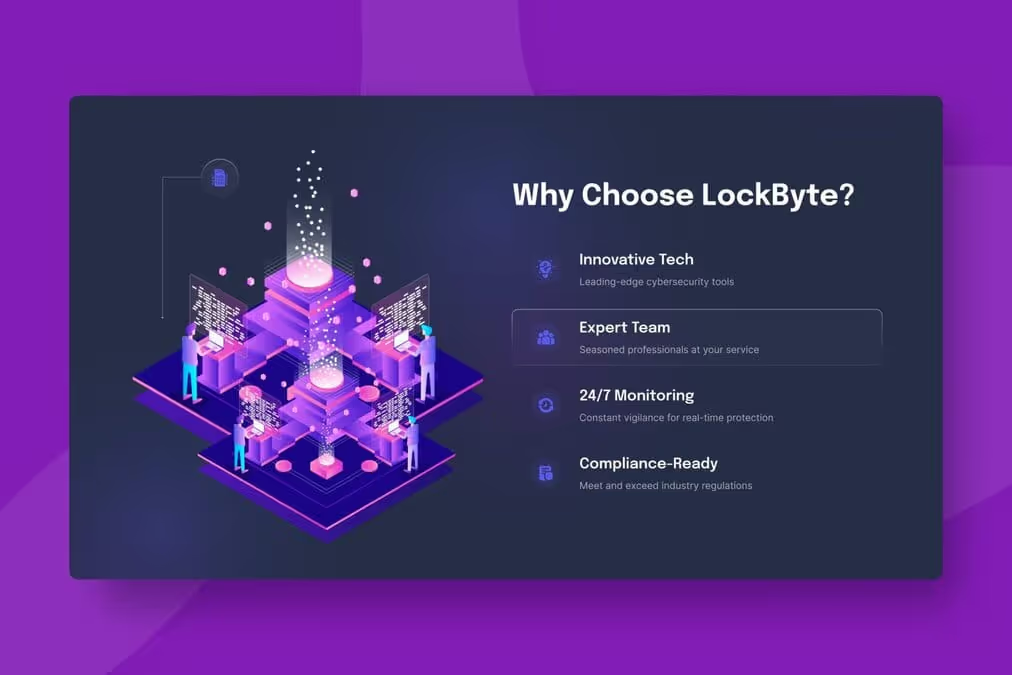
Including isometric illustrations in the service, the description can be a clear and engaging visual explanation or process. They are effective in breaking down complex services to be easier to understand.
Sometimes, a website shares complex information that most people hard to understand as it is. A designer can provide the info and data using isometric illustrations for better understanding. Plus, those illustrations make data visualization more interactive and engaging.
Custom isometric icons or other design elements in-store can be used throughout a website. Use them for buttons, navigational elements, or to highlight key features. This uniqueness makes any website more noticeable.

Isometric illustrations as background are not a common thing. However, subtle isometric patterns or backgrounds can create depth without overwhelming the user. Using one adds aesthetic without detracting from the main content.
For e-commerce websites, using isometric illustrations is a unique appealing way to showcase products. This way allows users to see multiple angles or the arrangement of items in a setting. It is also a good way to give users a more comprehensive experience.
Incorporating isometric illustration indeed provides unique values to competitors. However, it requires careful consideration in its application. Make sure to optimize isometric illustrations to prevent slow load times. Also, maintain its consistency across the entire website for unity. The next steps to follow are to align the style with the target audience and ensure its accessibility. Taking these considerations into account will help enhance the functionality and visual appeal of your isometric illustration for web design.